Workflow
This page walks you through my usual process when designing a digital product or experience, from getting to know the brief to handing over the final designs. It’s not a strict formula, but it helps create consistency, clarity and collaboration.
1. Brief
Gather requirements from the client or stakeholders
Understand business goals, audience, KPIs, and any known constraints
Clarify scope, timeline, and deliverables
2. Discovery
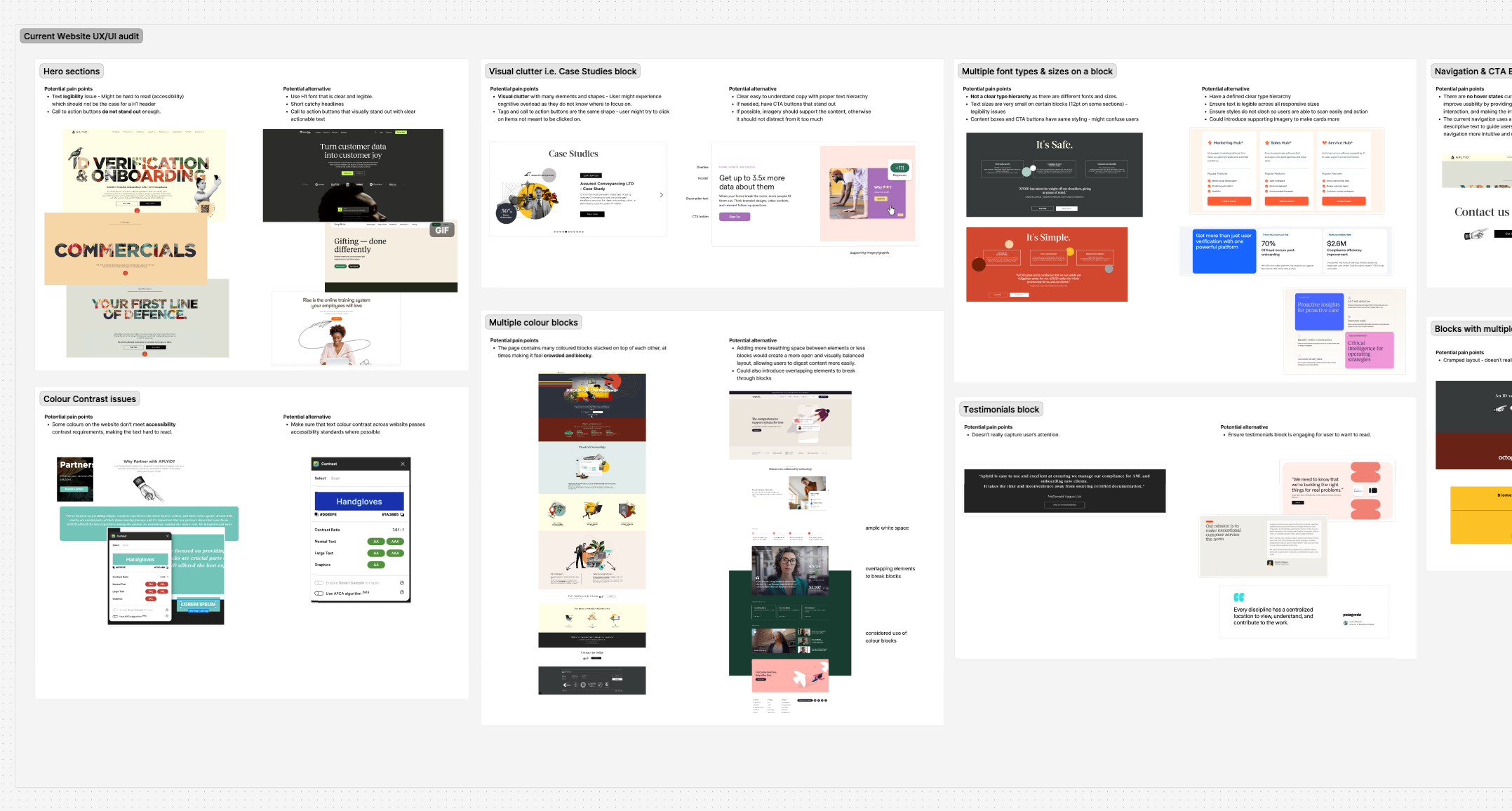
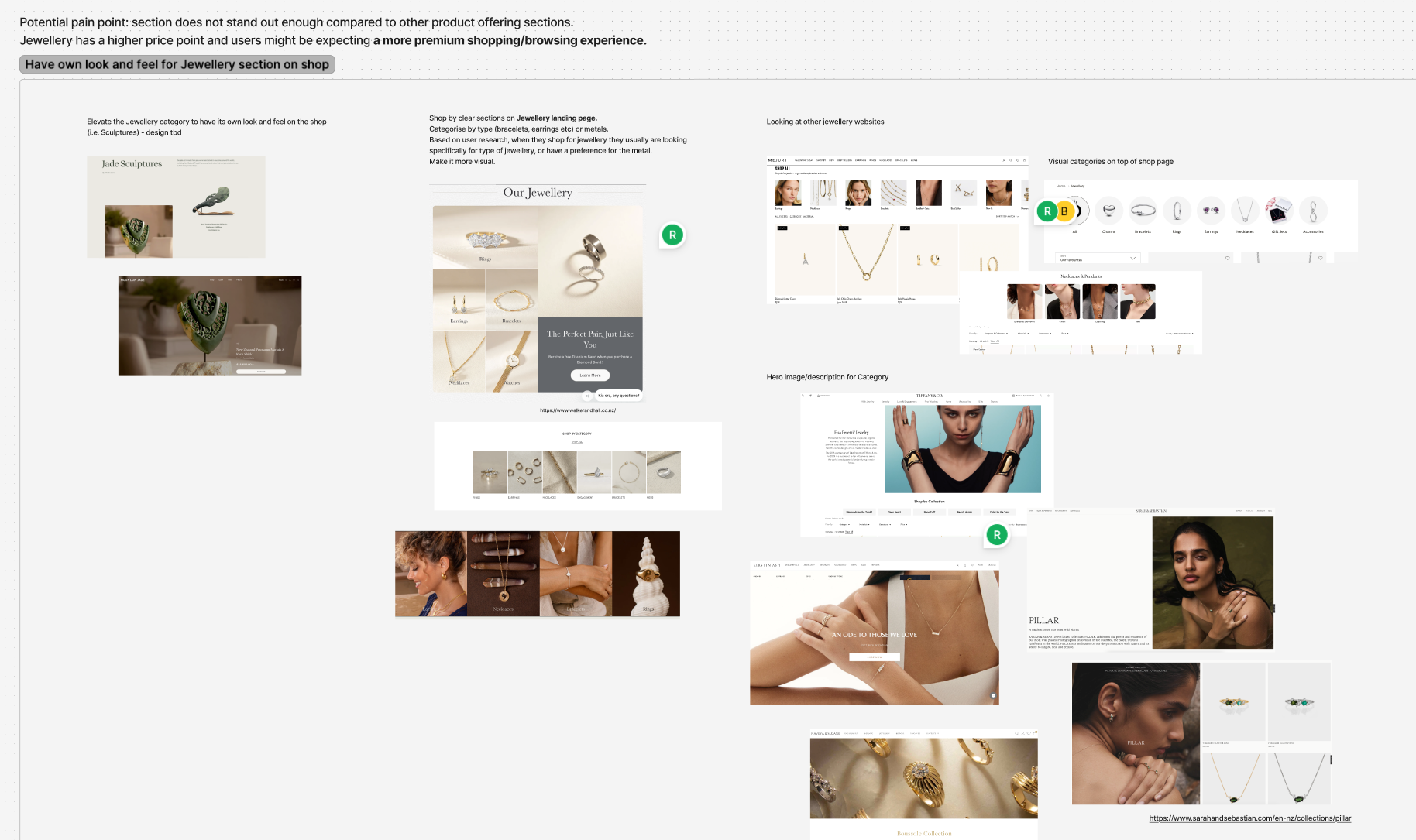
Research: Understand the industry, market trends, and user expectations
Competitor analysis: Identify best practices and opportunities for differentiation
Conduct stakeholder interviews if needed
Use FigJam to gather research insights in one place, making it easy to collaborate and stay aligned
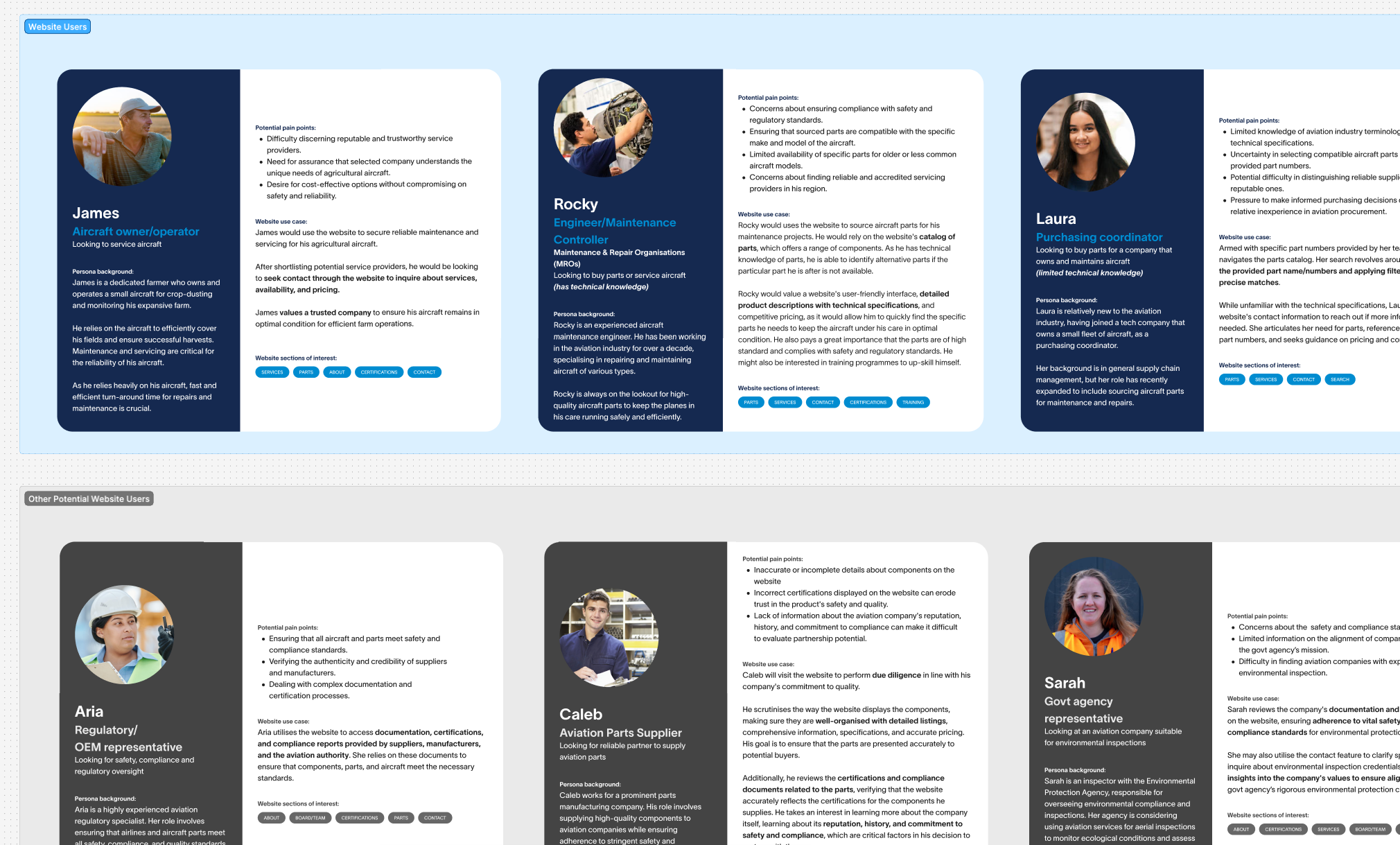
3. User Personas & User Journeys
Define key user personas: who they are, needs, motivations, pain points
Map out user journeys to understand the steps users take to achieve their goals
Identify touchpoints and opportunities for UX improvement
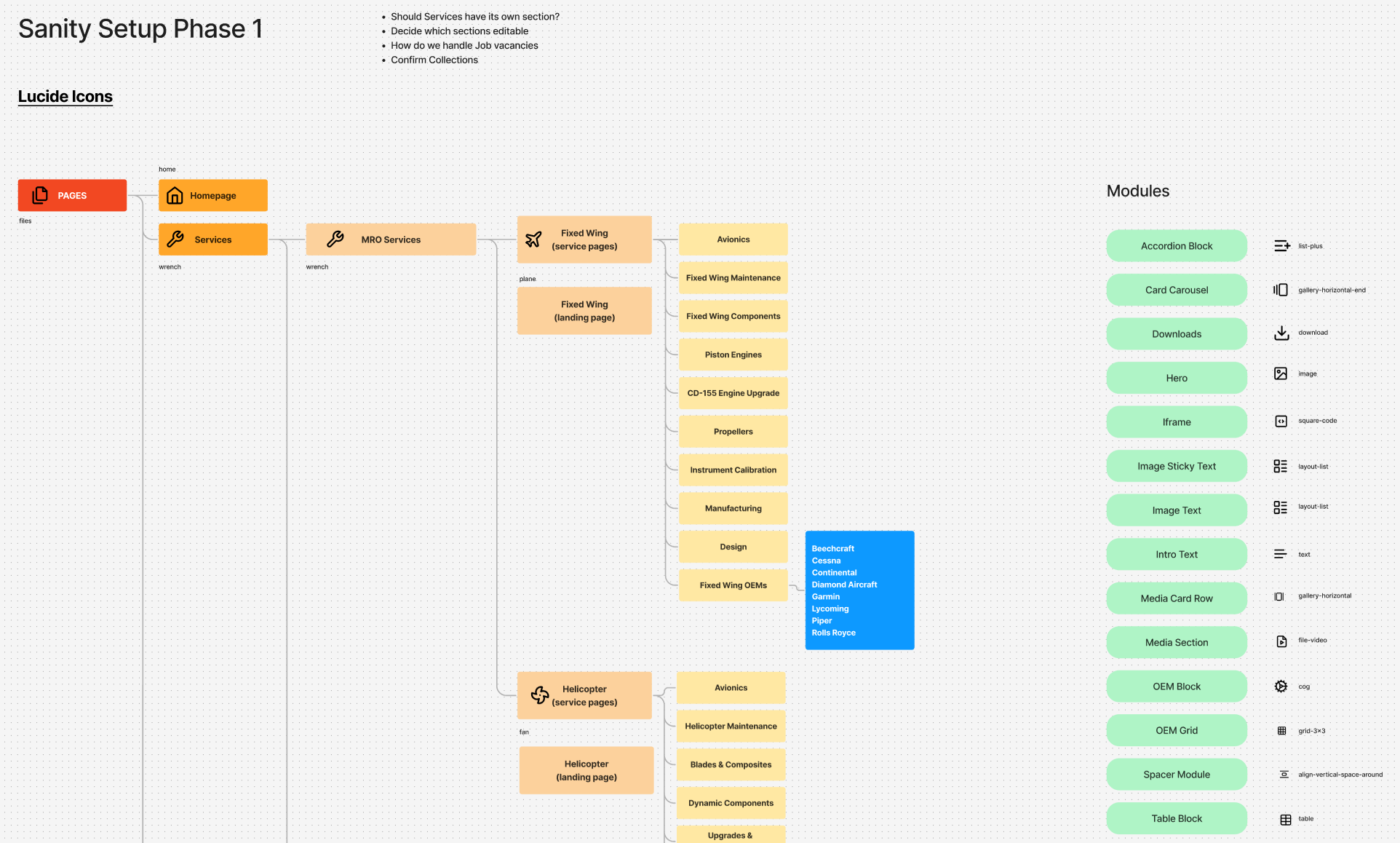
4. Site Architecture
Create a site structure to organise content logically
Define hierarchy and navigation paths
Align sitemap with user flows and business priorities
5. CMS Planning (if applicable)
Identify which content types will be dynamic vs static
Plan collections (e.g. blog posts, case studies, team members)
Consider taxonomy: categories, tags, relationships between collections
6. Wireframes & Prototypes
Create low-fidelity layouts to define structure, hierarchy and usability
Build interactive prototypes to simulate user flow and test key interactions
Review, iterate and present to stakeholders for early feedback
Use Figma to create wireframes and interactive prototypes
7. Explore Visual Direction
Develop initial concepts for colour, typography and visual style
Begin defining the design system including components, patterns, animation and transitions
Align visual direction with brand, user needs and overall experience
8. Final UI Design
Apply brand styling: colours, typography, imagery, components
Create responsive versions (mobile, tablet, desktop)
Ensure accessibility and visual consistency
Use Figma to create design assets
9. Handover
Prepare design assets for developers
Include documentation for behaviour, spacing, responsiveness, and interaction/animation notes
Collaborate with devs for smooth implementation
10. Testing & Refining
Ensure the build stays true to the design in both visuals and interactions
Identify friction points or UI bugs
Refine designs or microinteractions where needed
Webflow Development
Build responsive, production-ready websites in Webflow
Plan site structure and implement CMS for easy client content updates
Add animations, interactions and third-party integrations (e.g. Jetboost for search, filters or interactive maps)
Example of site I built in webflow: Lifeskills